Ghost主题Headline

这是一篇备忘日志。

Ghost的主题库里面有非常多的漂亮主题,其中一款设计非常巧妙的,就是Headline。这款主题的可玩性非常高,能极大地提升网站的实用性,同时设计也简单,作为官方出品的免费主题,实属良心。
官方介绍:

整体结构
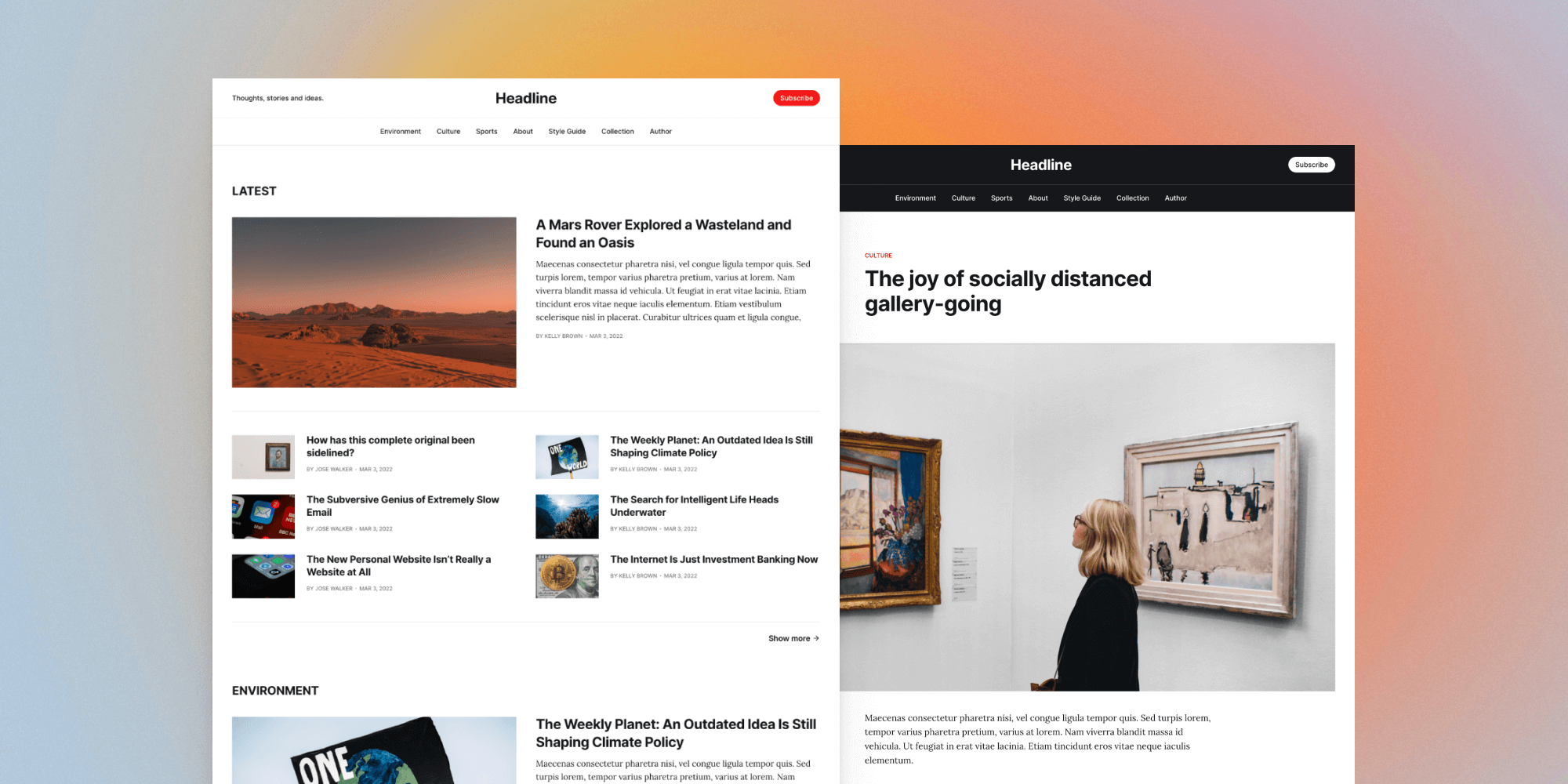
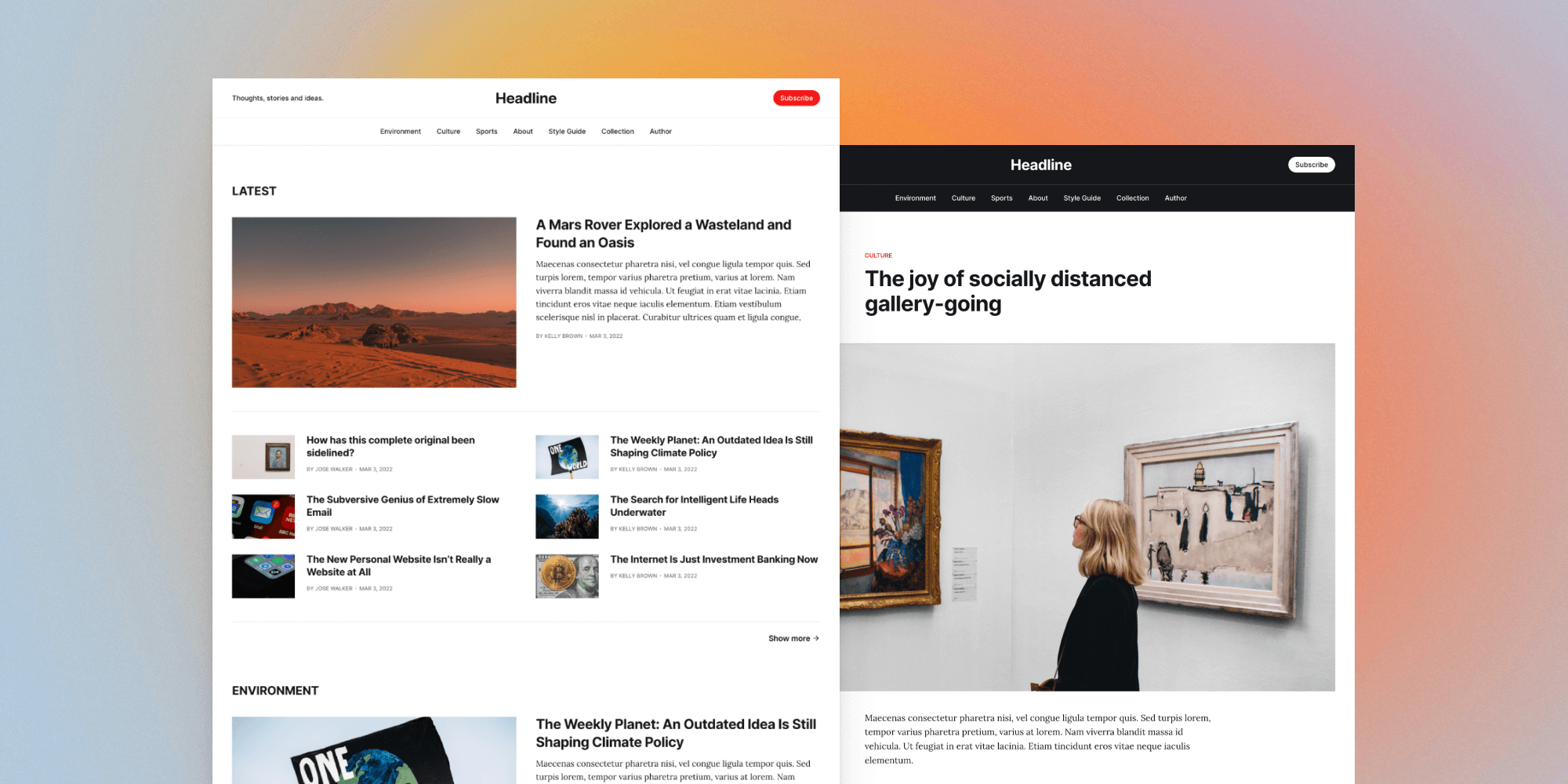
Headline的结构依然是规范的三段式。

页眉

页眉的设计非常简洁,也很漂亮,你把文章tag的链接添加进导航里面,页眉就自动生成了。
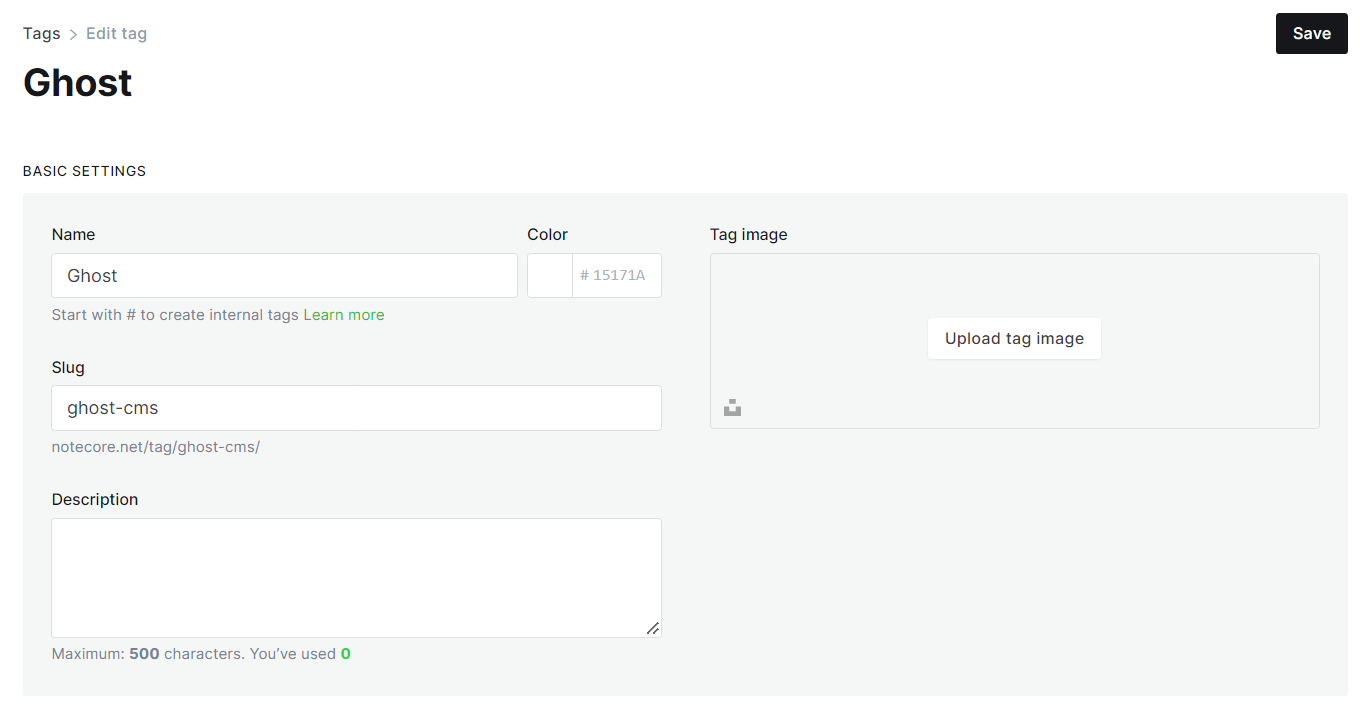
首先到Tag页面,找到你想添加导航的tag,把网址复制下来。

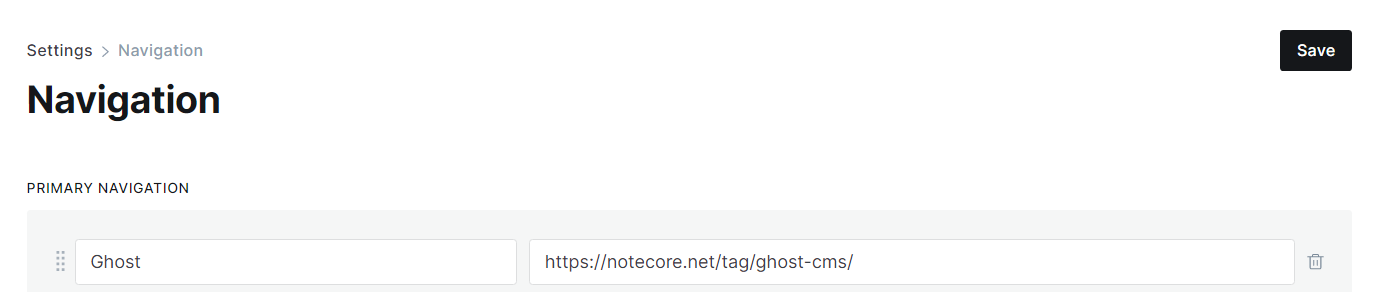
然后到设置页面,Navigation里面,将导航的名字和网址添加上去,保存后,页眉的配置就完成了。

正文
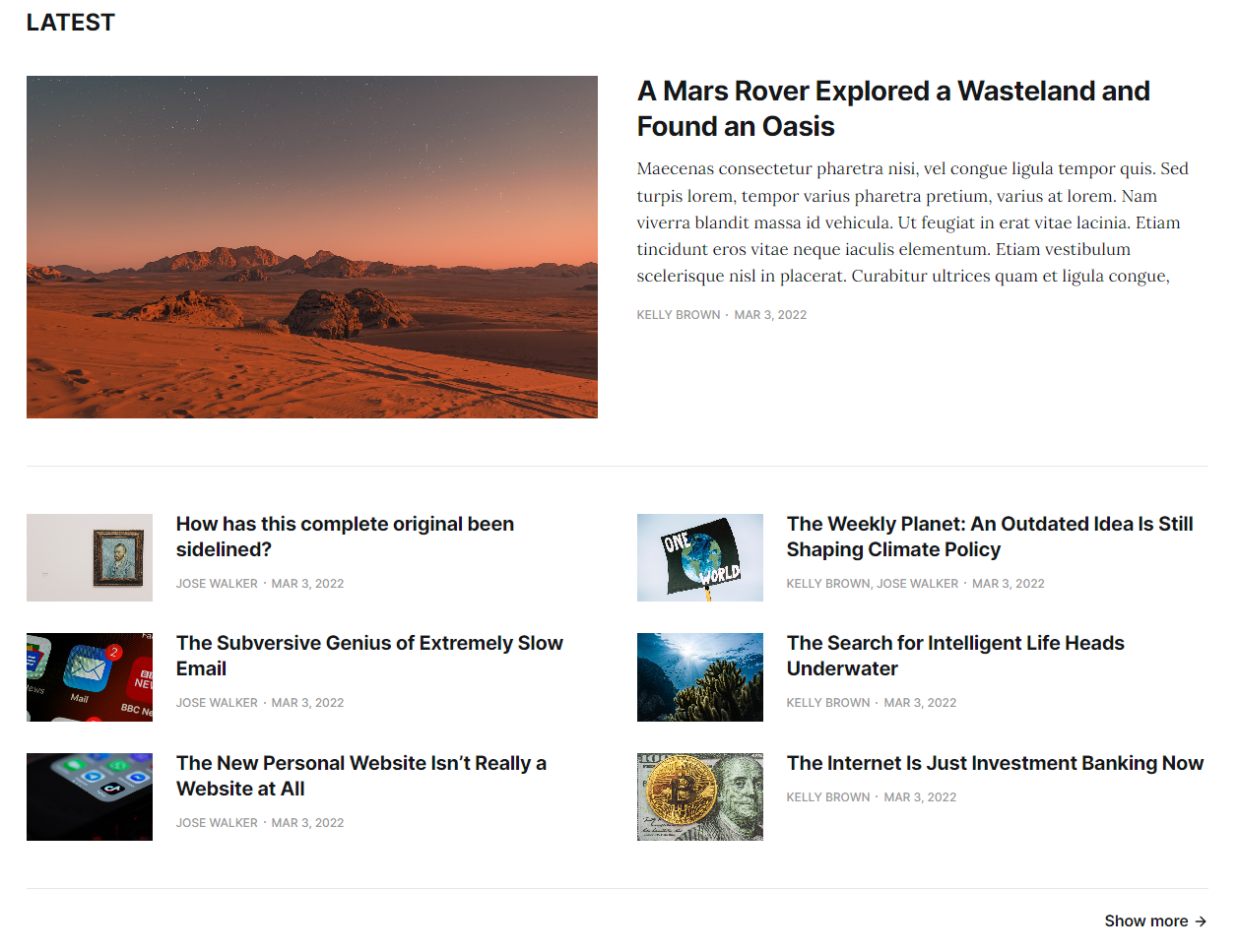
其中最核心的,还是body这块,分为两个界面类型,前面是1个大图+6小图的组合:

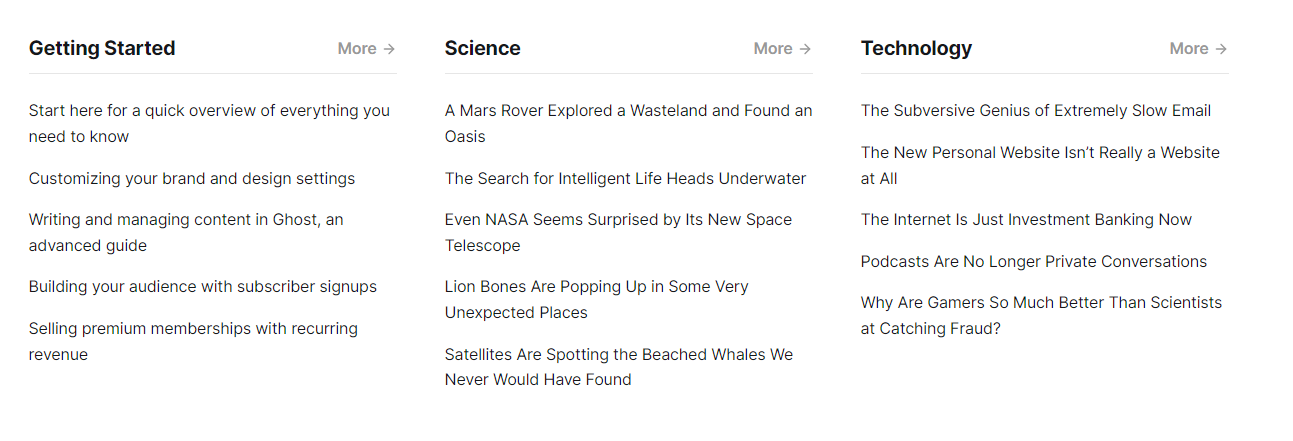
后面是纯文字文章标题3列显示:

这就是这款主题设计的精华所在,因为这两种设计,已经可以满足复杂博客的设计要求。
配置
在后台code injection的header框填入如下代码,可以实现主页文字3行,缩略图黄金比例。当然,你也可以修改为你喜欢的参数。
<style>
.gh-article-excerpt,div.gh-card-excerpt{
font-size: 2.0rem;
display: -webkit-box;
overflow-y: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
word-break: break-word;}
.gh-article-image img {
aspect-ratio: 1.68/1;
object-fit: cover;
}
</style>
其他说明
对于这款主题,确实是又爱又恨。漂亮、强大、慢。其他我也测试了很多,发现,如果能在一级导航模块减少一些内容,是不是会提升性能呢?于是,我将之前的4个模块直接减少为2个,再去gtmetrix测试,果然,成绩提升了一些。所以,用更少的一级导航模块,也是一个提升性能的方法。