其实Pikapods真的是非常好的应用托管服务,真的是太方便了,而且价格非常便宜,且不说Ghost博客的部署难度,仅仅不到2美金一个月的价格,能用上丰富的开源网络应用,实在是良心产品。
Instant Open Source App Hosting

当然一分钱一分货,PikaPods并没有多少数据中心可选,目前就欧洲和美国两个地区,直接连接到国内那速度真的很慢。最近在翻阅Noted大神的博客的时候,读到下面内容,原来他老人家也将博客迁移至PikaPods了:
That being said, what I wouldn’t consider so much as self hosting, is stuff like Dropbox, or completely online setup things, like the ghost blog from Ghost, or a WordPress site from WordPress. Technically, even my ghost blog that is hosted on Pika Pods. I don’t have to go in and manage it, it is a completely managed service and therefore am I really managing it myself?

我很好奇于是去测试了一下他的博客速度,居然还不错,而且是Cloudflare托管的。于是我又去查了一下官方文档,PikaPods也是可以被Cloudflare代理的,这完全是被我之前一直使用的Gcore CDN带偏了嘛,Gcore就不能代理cname。

于是很快就把代理挂上,总体来说,代理后的网站连接速度确实是更稳定。
相关配置
其实如果只是Cloudflare默认的代理配置,对整体的优化还是不够好,也就是说,你会得到一个很奇怪的网络连接速度,时快时慢不稳定,且服务器端也会受到连接情况的影响,也就是说并没有完全的静态化。那么就要参考下面这篇文章的办法了:
Full-Cache: Blog: with full cache (what we deployed here)
文章提到Cloudflare的两种Cache方式,默认的时动态缓存,其实这对于提升网站的速度还是不够理想的,然后提出部署一个worker来强制未登录用户缓存页面所有内容,登录用户只缓存静态文件。
Caching everything for logged-out users
配置Worker
Workr的部署有两个步骤,代码本身也是文章作者的,我就记录在下面,以备不时之需:
配置路由
在Worker的设置页面,找到触发器,将默认的路由禁用,然后将你的网站的域名跟上面部署的worker关联起来就可以了。
自动清除缓存
上面的配置当然就可以让你的网站以静态的方式展现给广大的网友了,只是,如果你的博客有更新,这就很麻烦,需要你在Cloudfare控制面板的缓存页面手动清除缓存,解决办法:
1.按照下面的方法配置worker来实现
如果按照这篇文章来配置,就可以实现自动化清除缓存。
.1 首先是新建一个worker,配置好代码并部署:注意,需要替换YOUR_ZONE_ID,YOUR_EMAIL和YOUR_API_KEY(此处为Global API Key)
.2 部署好wordker后,cloudflare会给一个worker的网址,在网址后面加上/purge-full-cache,因为上面的代码里面就是这么写的。然后在浏览器里面打开这个连接,如果提示Full cache purge initiated successfully.那么恭喜,你的这个自动清除连接的worker就部署成功了,以后网站有了更新,就可以直接点击这个连接清除缓存了。注意,这里是清除全部缓存。
.3 Ghost配置自动更新缓存。这个是集成在Ghost控制面板里面,通过合理的配hi可以实现文章更新、修改等多种任务触发条件下自动清除缓存,其逻辑也很简单,就是配置好一个触发器(例如新发布文章),这个触发器就会调用上面那个网址,而这个网址的就能实现自动清除缓存。
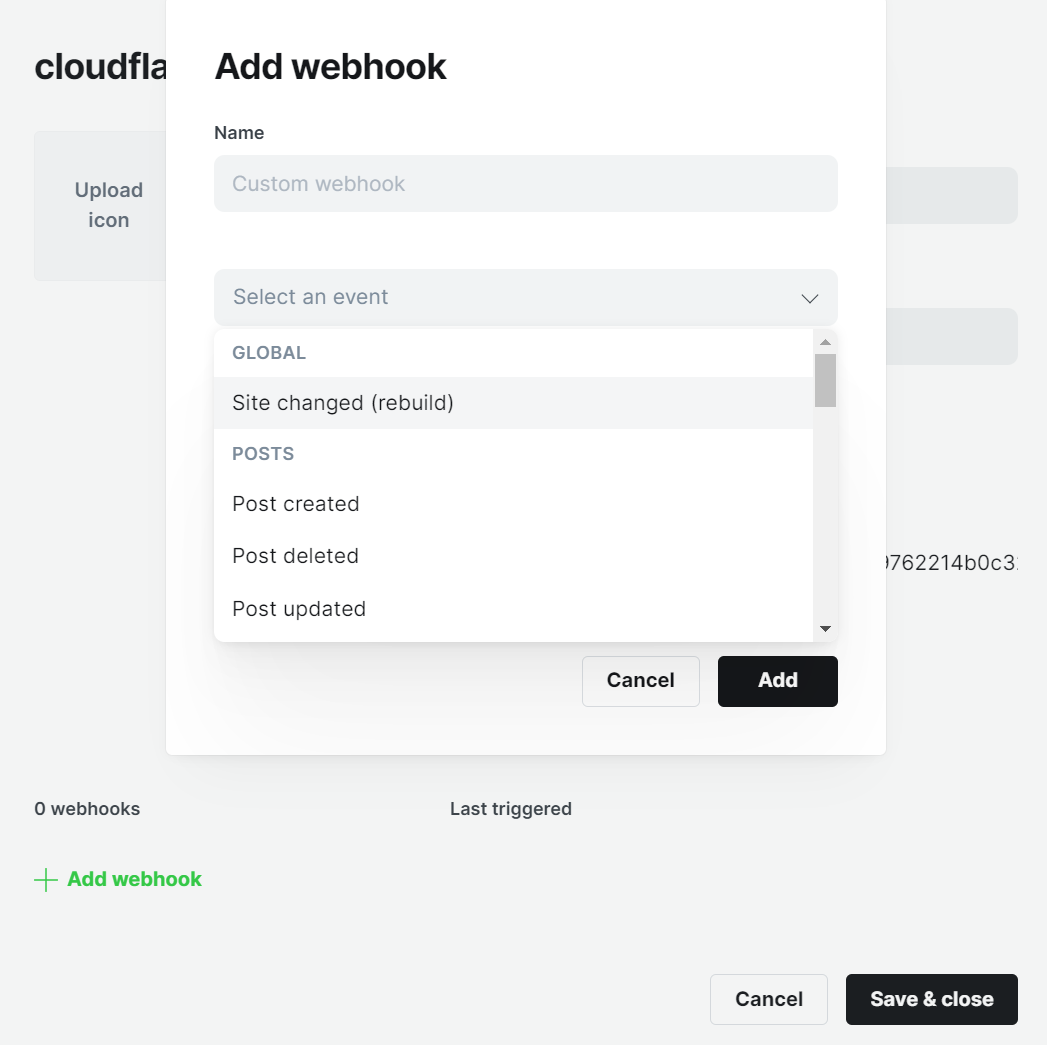
在Ghost后台的Integrations新建一个项目,取个名字,然后点击Add webhook。
这里就可以配置你想要的触发条件,然后把上面的清除缓存的连接粘贴过去。

我的建议,这里主要涉及的是对外展示的静态版面,不需要太多的触发条件,重点就是:新发布文章、撤回发布的文章、已发布文章更新这三种情况,把这三个触发条件均配置好清除缓存的链接,那么就可以比较稳妥地使用这个服务了。
2.配合chrome插件来实现,也就是Cloudflare Purge Plugin。
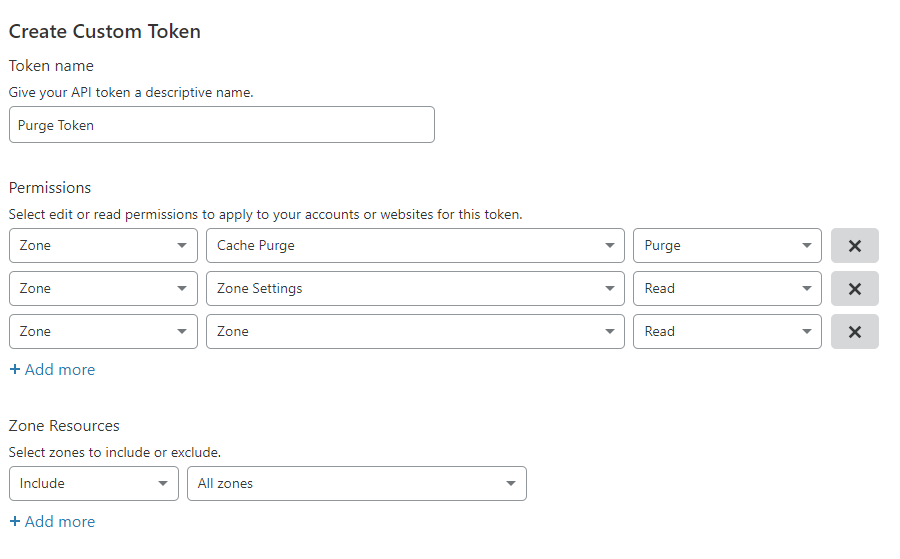
配置也比较简单,需要按照官方的指南,去Cloudflare后台增加一个用户 API 令牌。

然后把token复制粘贴至插件选项里面,就成功了。打开一个有更新的页面,点击插件的Purge current page后,刷新页面就可以了。这个相对而言,就非常实用,属于是非常直观的操作。
性能测试
这是我最喜欢的内容了,因为这个是用数据说话,但是,毕竟网络环境是有差异的,要搞点小动作也是很轻松的,不过我可是本着实用主义来的,保证测试结果的真实。
其实未挂Cloudflare代理前,我用的是Gcore的Dns解析的,然后虽然网站能打开,但是某些场景确实很慢,尤其是加载图片。当然我也做了一些测试,结果确实是很糟糕,当然跟我的配置有关系,我是用的最低配置来运行ghost的,也就是0.5cpu,0.5G内容的性能配置。当然,把配置调整未1cpu、1G内容,那么就会稳定很多。不过在Cloudflare全站缓存的情况下,也没有区别了,因为网速真的就取决于你的电脑跟Cloudflare的连接情况了。
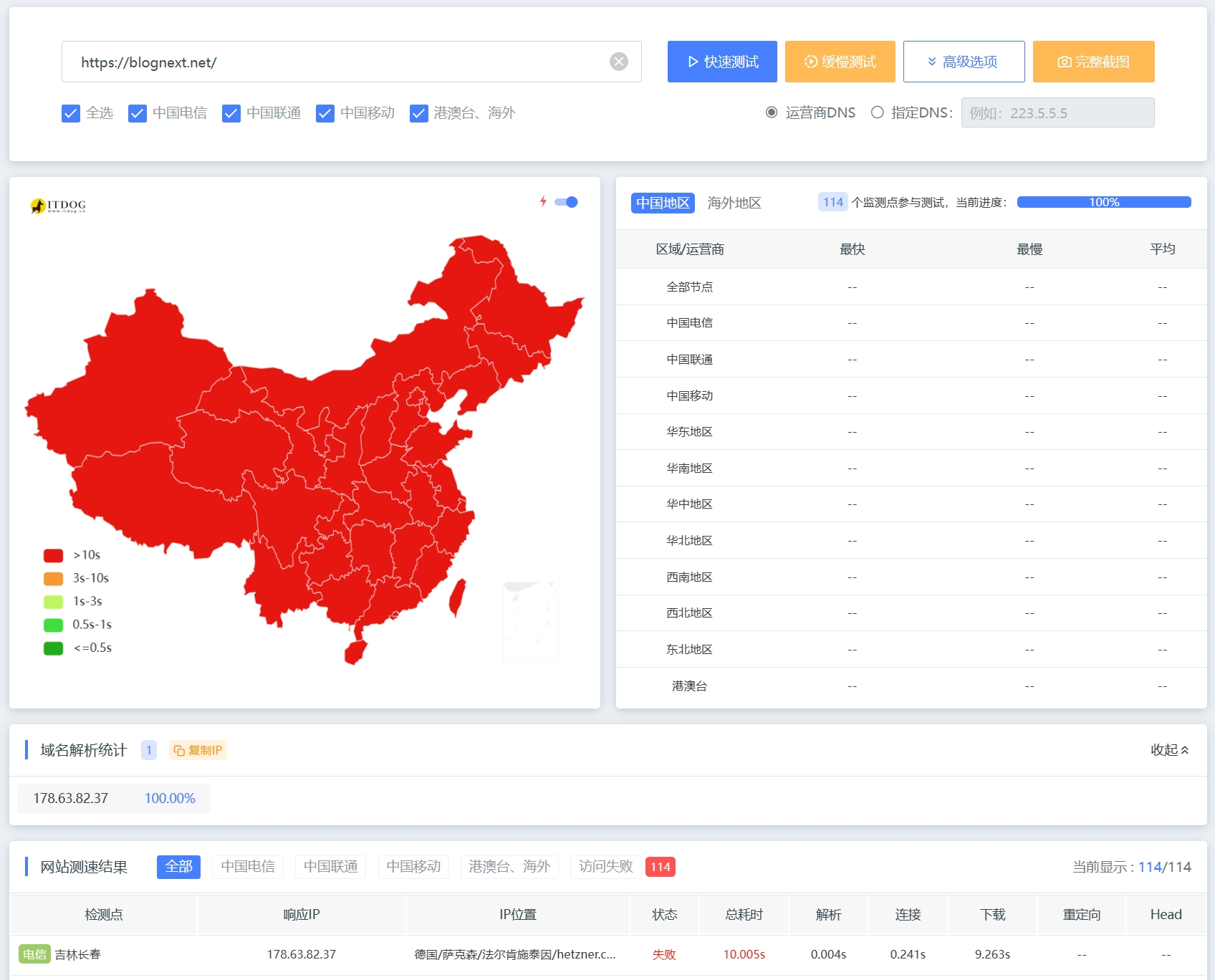
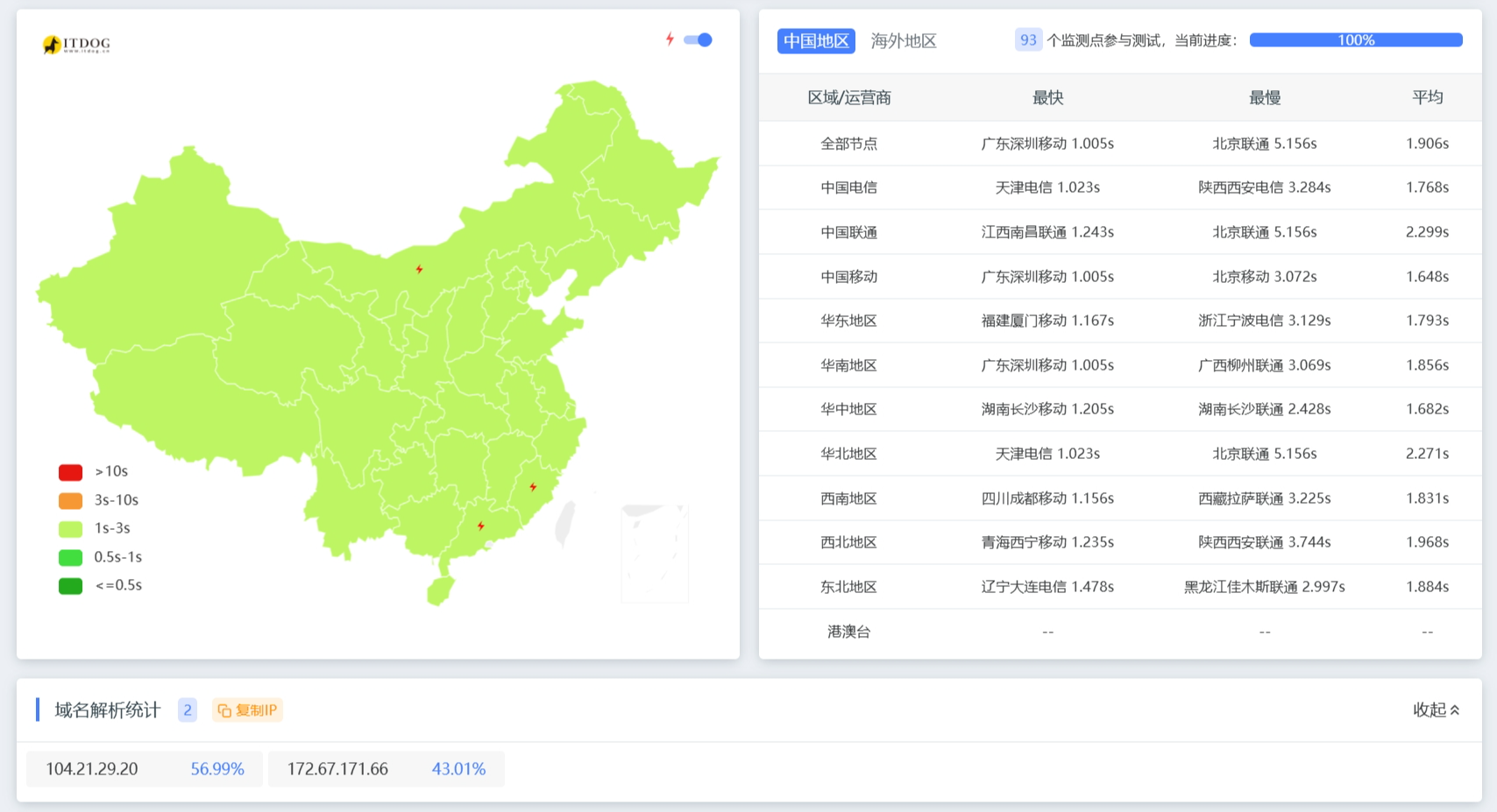
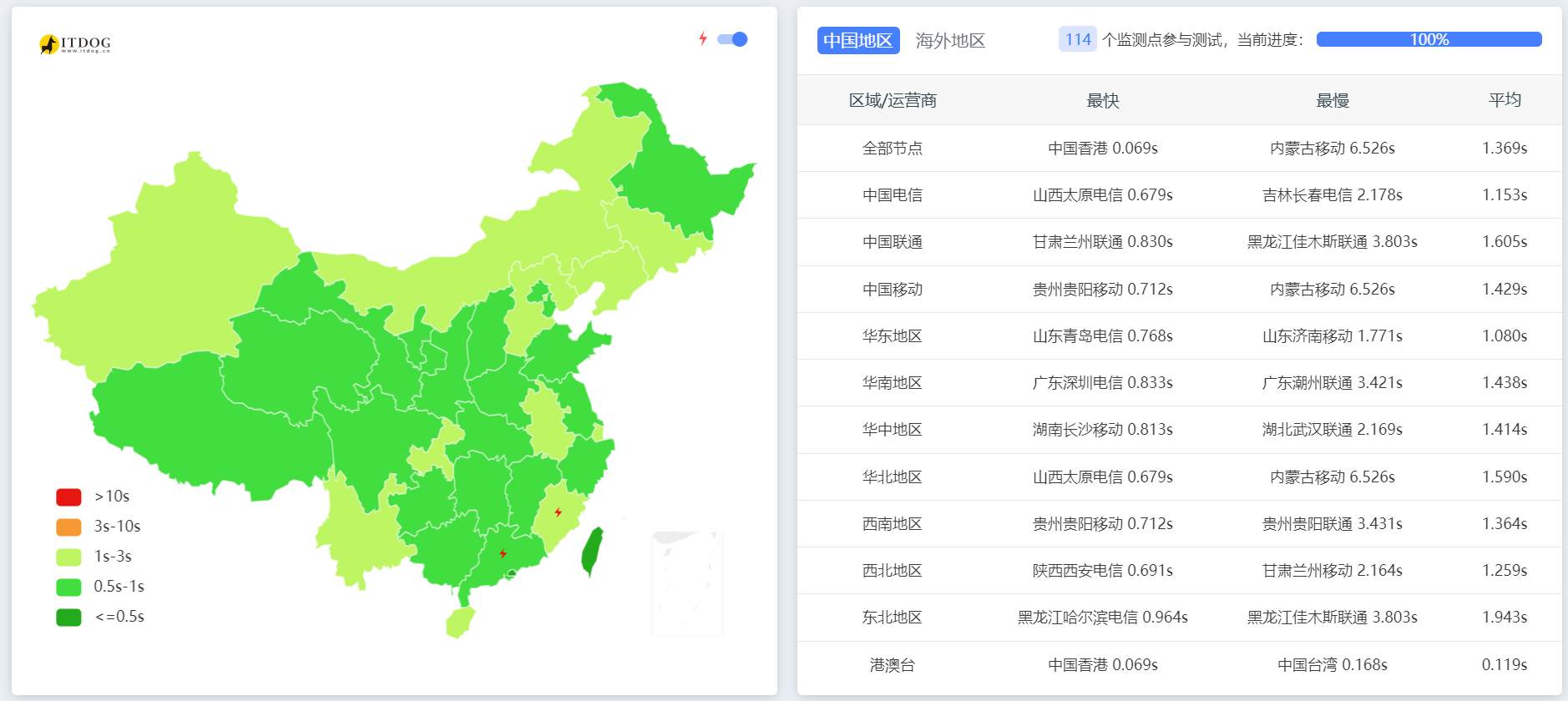
ITDog
代理前:

代理之后(默认缓存静态文件)

全站缓存

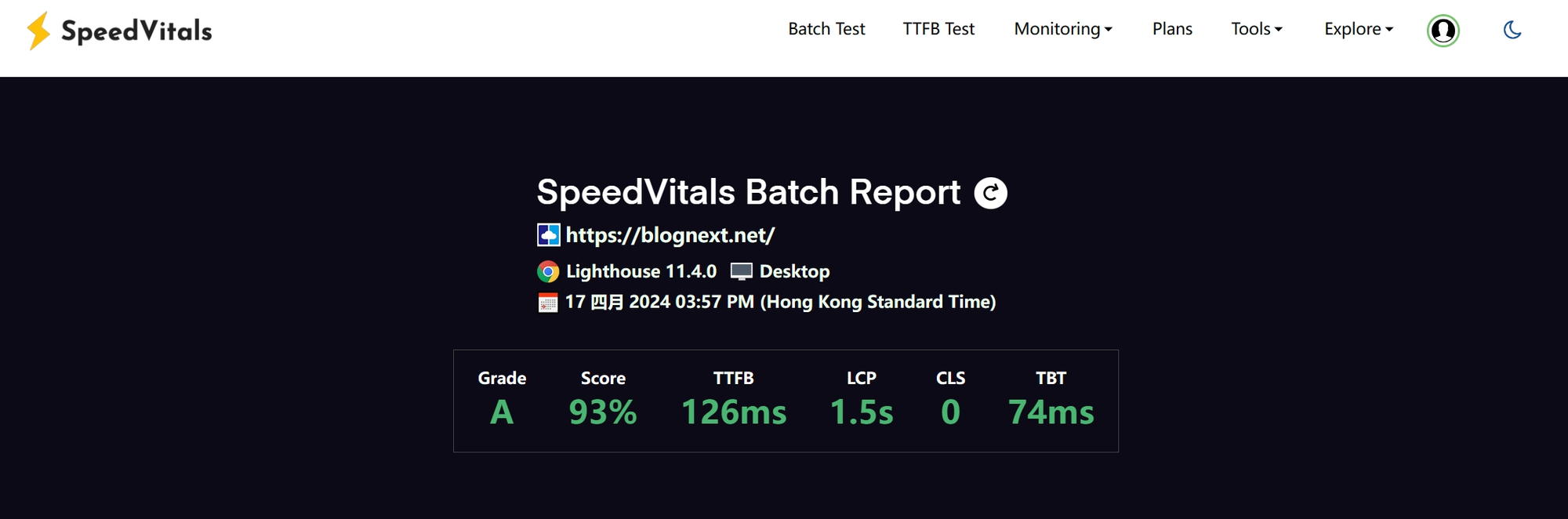
SpeedVitals


HTTPHeader
这个也是我很关心的一个配置,在Cloudflare上面也可以很方便地进行配置。参考文章:
配置
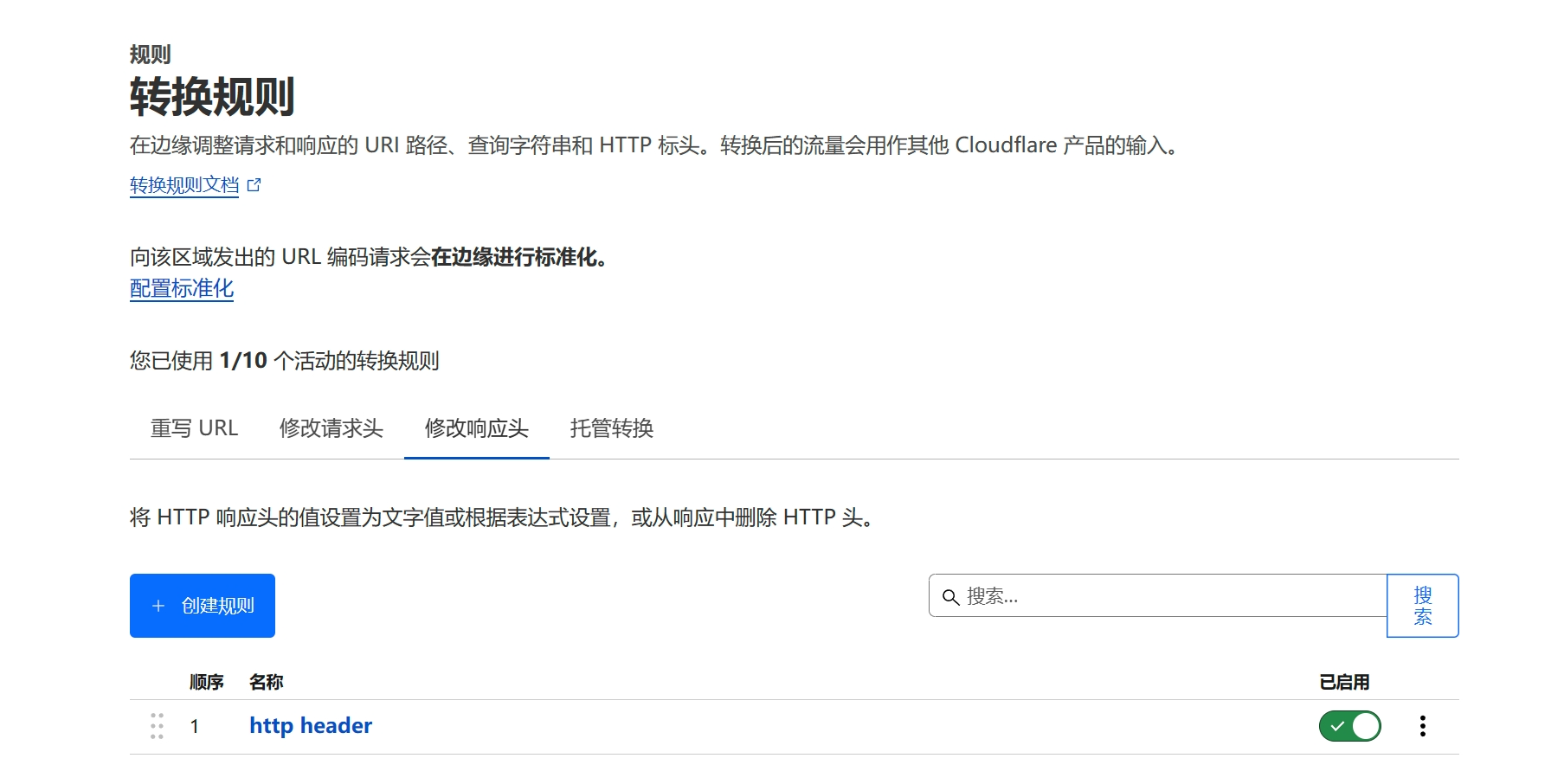
在Cloudflare控制面板,定位:规则→转换规则→修改响应头,然后按照实际需求添加即可。

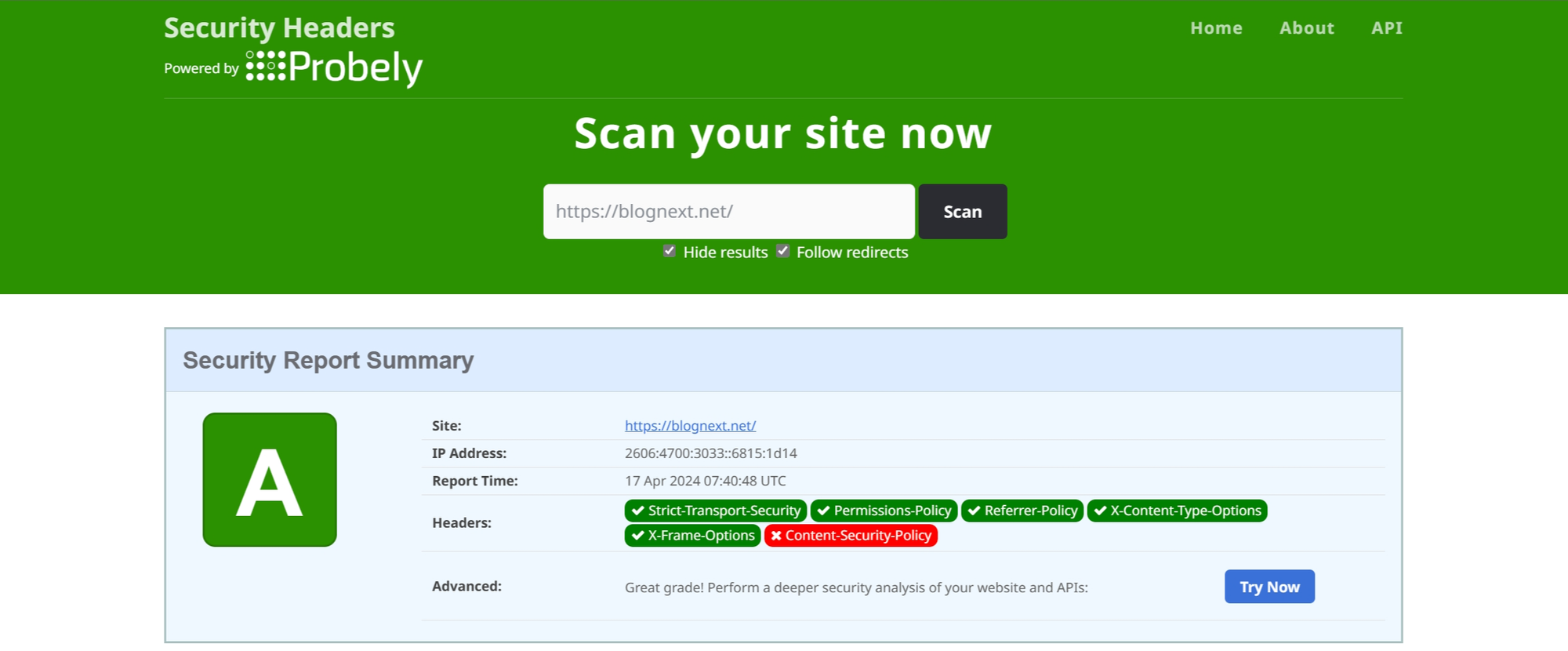
测试
还是在这个网站进行测试,如果你不知道怎么选择响应头,可以去看一下其他网站是怎么配置的,这里你可以测试所有能打开的网站。


发表回复