PikaPods轻松搭建Ghost

Ghost CMS在本博客已经是老生常谈了,不过,万事万物都是变化的,之前觉得好的方案,随着时间的流逝、或者经历了新的问题,或许也会变得不那么好。总体看,Ghost还是值得一用的。
参考文章:
https://noted.lol/ghost-self-hosted/
https://noted.lol/self-host-ghost/
之前用的一些方案,比如在甲骨文云上注册一个免费的账号,可以永久免费使用低配VPS来搭建,但是国内访问速度不理想,通过Gcore的免费全站加速服务来加速,体验提升也不明显。我也试过购买香港的VPS来搭建,速度是提升了,但是安全方面的配置,确实让人头大。
一句话,自己使用VPS搭建确实是非常麻烦且很脆弱的。
因此,经过寻觅,我发现一款目前体验还不错的搭建Ghost的方案:PikaPods。


介绍文章:
https://noted.lol/pikapods-instant-open-source-app-hosting/
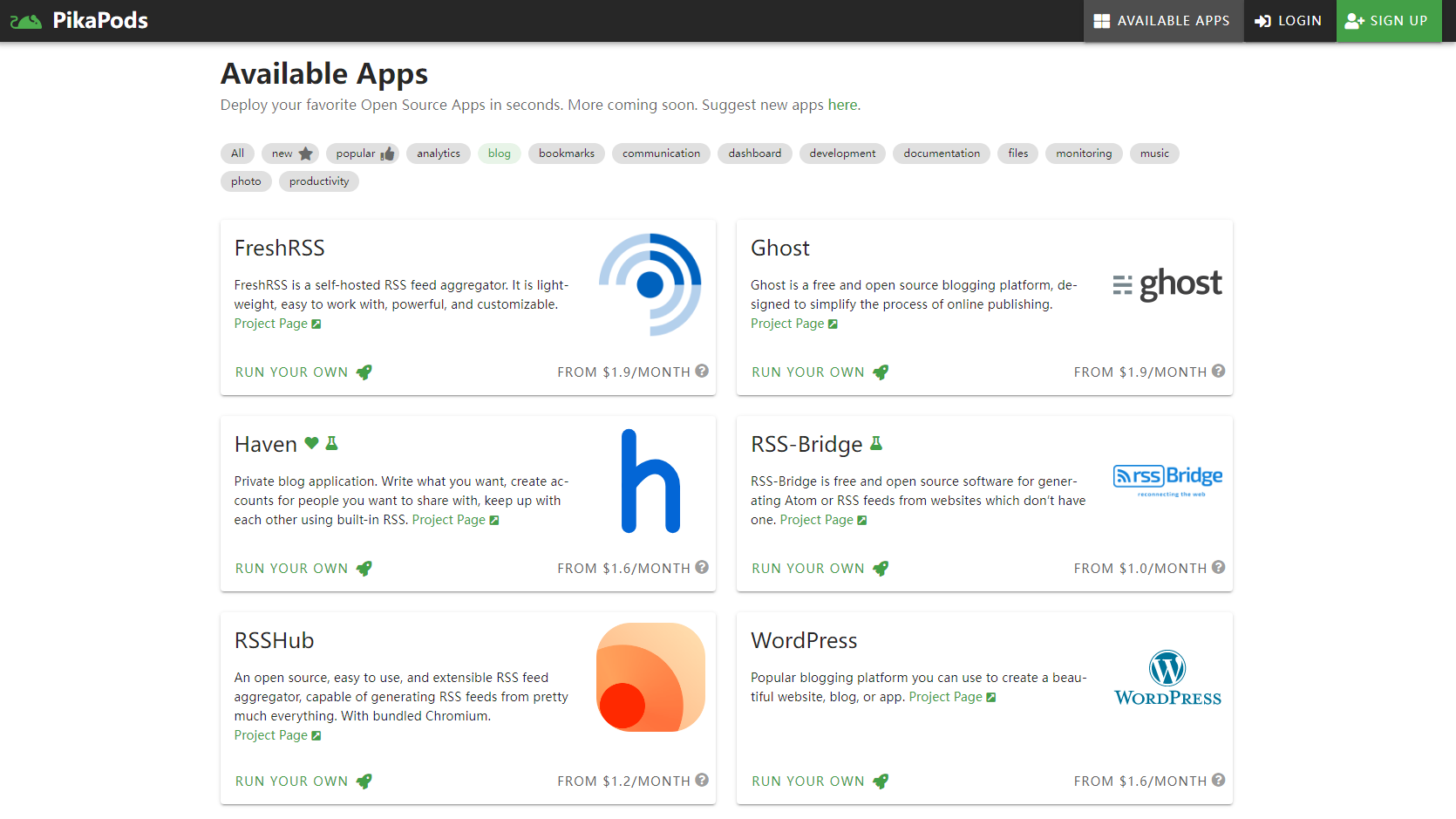
一键运行开源应用程序
PikaPods可以一键运行开源应用程序,目前有几十款程序可以直接运行。

使用非常方便,没有广告、自动升级、支持数据库访问、SFTP访问、自定义域名等等人性化设定,基本上无需任何操作,也没有给你多少自行操作的内容,是真正傻瓜式的。
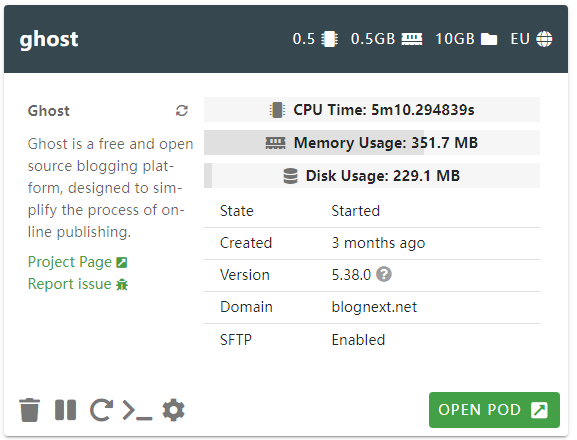
后台
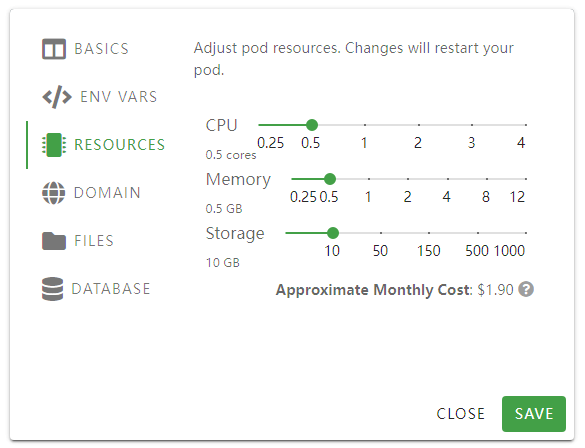
后台管理非常简单,直接就把相关参数都展示在你面前,然后可以在设置里面调整服务器cpu、内存等硬件配置、自定义域名、开放SFTP等操作。


费用
注册账号有5美金的余额,可以参考程序列表每个程序的预估最低费用,Ghost的费用为1.9美金每月,WordPress为1.6美金每月,Umami则只需要1.2美金每月,费用确实不高,仅支持信用卡和Paypal付款。
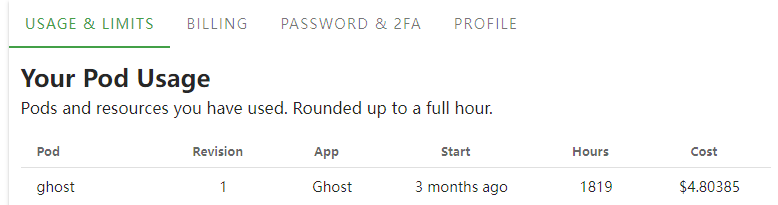
使用情况
可以查看你的应用程序的使用情况,例如我的Ghost博客已经上线几个月了,可以简单查看运行了多少个小时,以及花费情况。

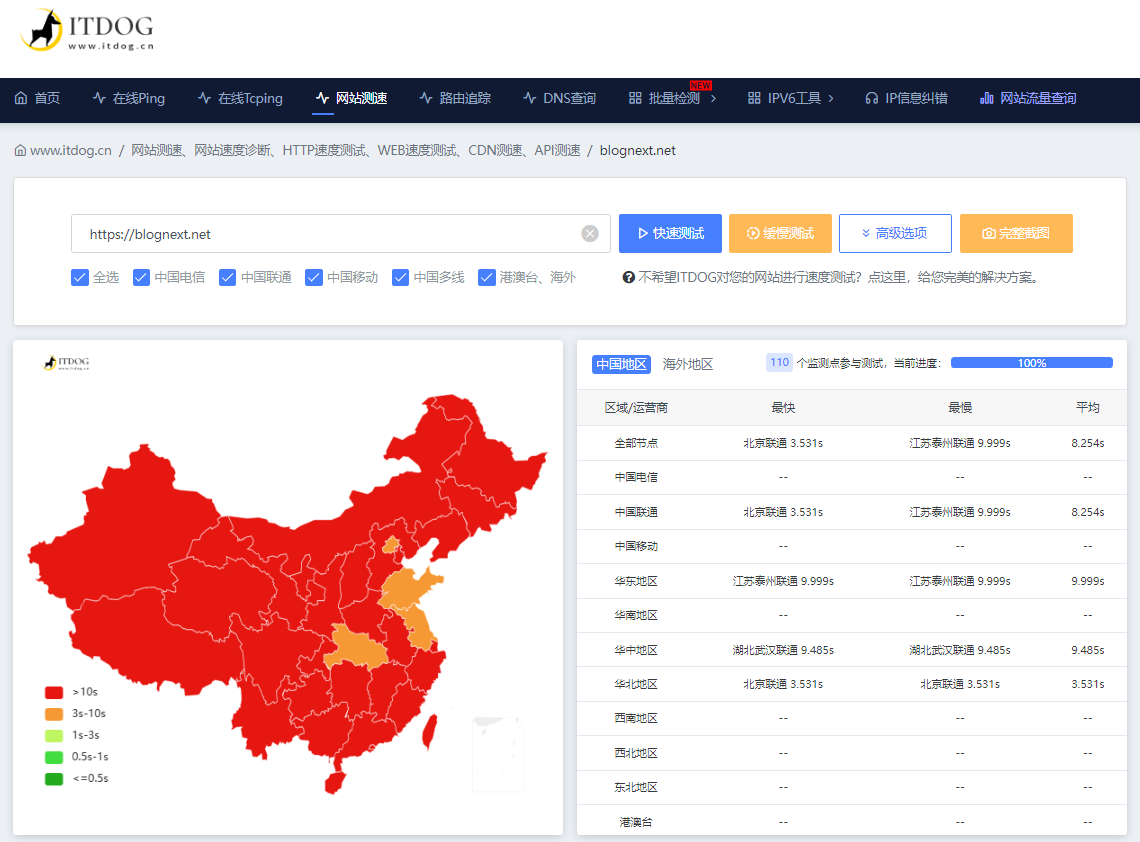
速度
网站的运行速度还是比较玄学的。我用的是EU的数据中心,解析域名后发现使用的是Hetzner的机房托管的。Hetzner是德国老牌主机服务商,成立于1999年,我也了解这家服务器在国内访问的速度,基本上还是非常差的那种,如果你特别关心网站的速度,我建议多测试。

Gtmetrix测速:
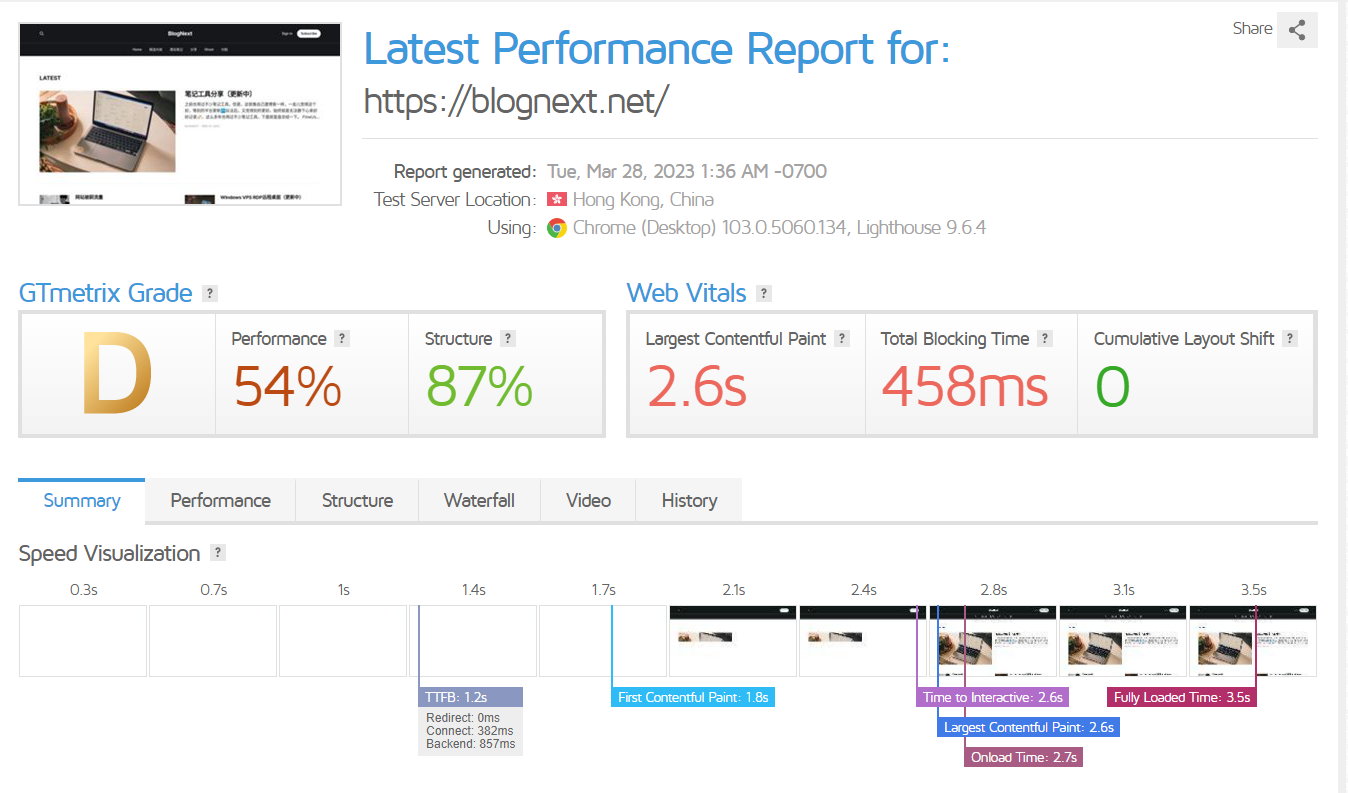
其实这个测速,有一个很大的问题,就是过度夸大了1秒2秒带来的体验上的差距,其实1秒2秒真的没有太大的区别,但是反应在量化的指标上,确是巨大的差距。还有一个问题,就是测速工具对Ghost的主题非常敏感,不同的主题测试结果差异很大。例如,下面就是使用Headline、在香港的服务器测试的结果,测试稳定性差,成绩波动大,好几次都是没法见人的那种差,3.5秒加载完成,其实体验也没有太糟糕吧。

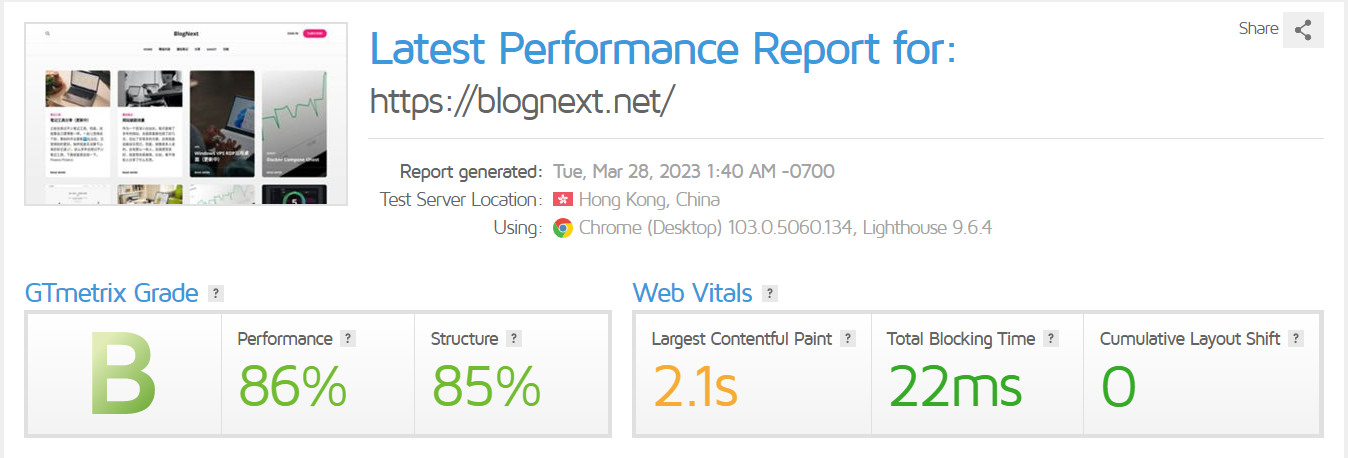
换个主题,立马变样,下面是换成Ruby主题后的成绩,立马变成B,但是网站也是3秒加载完成,你说这0.5秒,有那么大的差距吗?

换成默认主题Casper,2.9秒加载完成。

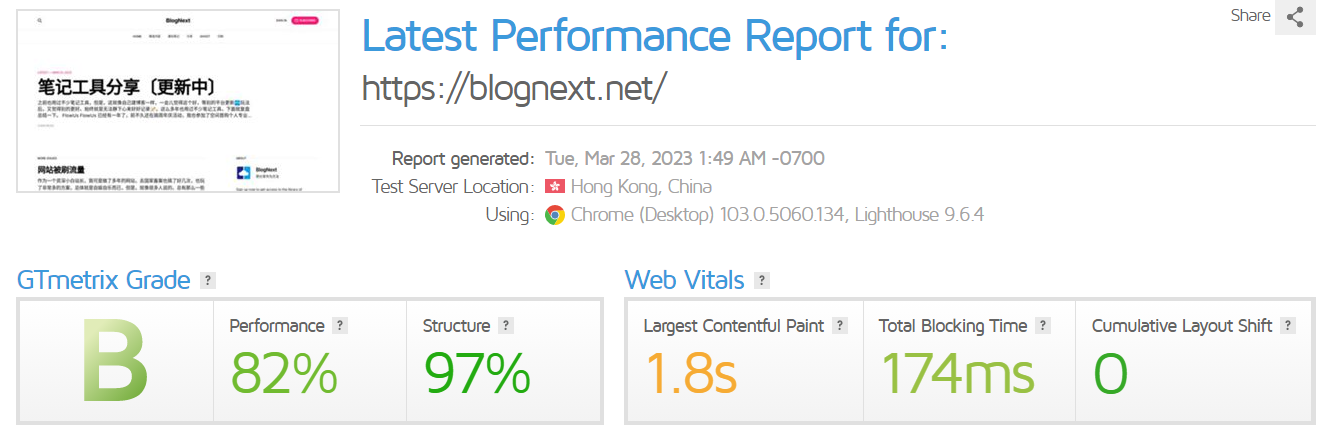
然后是极简单纯文字主题Journal,也是2.5秒完成加载。

下面就看看Journal的Waterfall,得分差的主要原因,其中一个就是初始解析有800毫秒,然后就是我同时还挂载了一个同样是运行在Pikapods上面的网站统计程序Umami,这个也严重影响了后续网站的加载。
但是总体来说,3秒完成网站的加载,可以接受。
应用更新
应用的更新是自动完成的,你完全不用管。但是,这个更新不是那么及时,估计是他们需要去做相应的适配和测试,确保程序的稳定,这个没有什么可吐槽的,又不是Ghost官方服务(官方服务太贵了)。PikaPods官方说明是:一般情况下新版本上线后的1-2周会完成更新。就Ghost的更新频率,Ghost都更了几个版本了,Pikapods上的估计都还没有更新吧。
稳定性
经过这么长时间的折腾,我认为,网站的稳定的重要性是第一位的。我之前自己在VPS上运行Ghost/WordPress,每次打开网站都像开盲盒,就怕突然一下就挂了。PikaPods毕竟是一个定制化的产品,在稳定性肯定是比自己去搭建更好。就在刚才去做测试的时候,网站失联,马上就收到一封邮件,提示内存爆了,需要重启应用,应该是我用国内的测速网站去测速的时候,几十个服务器同时测这个网站,导致的爆内存,毕竟我是配置的最小内存,不过没有关系,内存是可以调节的,如果真的不够了再加就是了。
总结

就像官网的介绍一样,PikaPods是一款省心的产品,值得使用。当然你需要忍受国内访问慢、信用卡或者paypal付款等国内环境使用上的不足。