主页设计|PostX|📰

漂亮的主题是难🉐的,之前用了很长一段时间的Ghost,主题实在设计精美,最近转至WordPress,试了多款主题,都不怎么让人🈵意。还好有很多经典的样板主题可以参考,同时还有好用的免费工具PostX可以轻松实现美观的界面。
好的设计
①Ghost官方主题
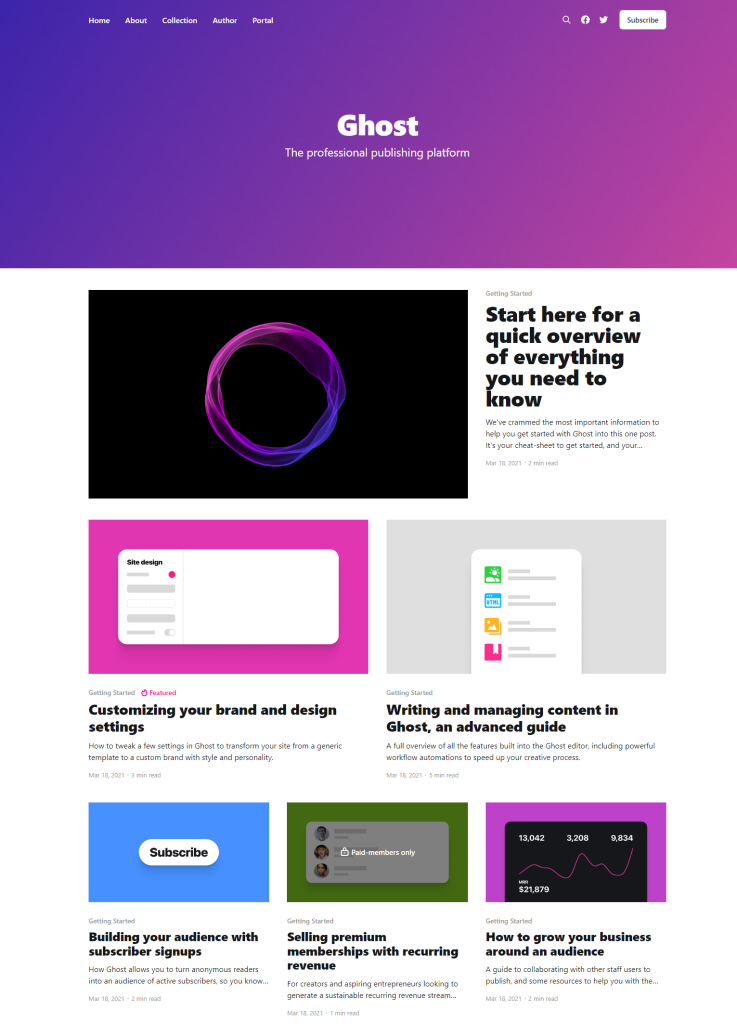
Ghost官方主题是我非常喜欢的,也是我之前多次转Ghost的原因。首先是官方默认主题Casper,有巧妙的设计,非常适合入门使用。

Headline的设计非常巧妙,简单的界面,实现了非常灵活的功能。

Ghost的主题库的主题质量非常高,当然大部分是付费的,看看就可以了,免费的已经非常好了。
②Wpzoom
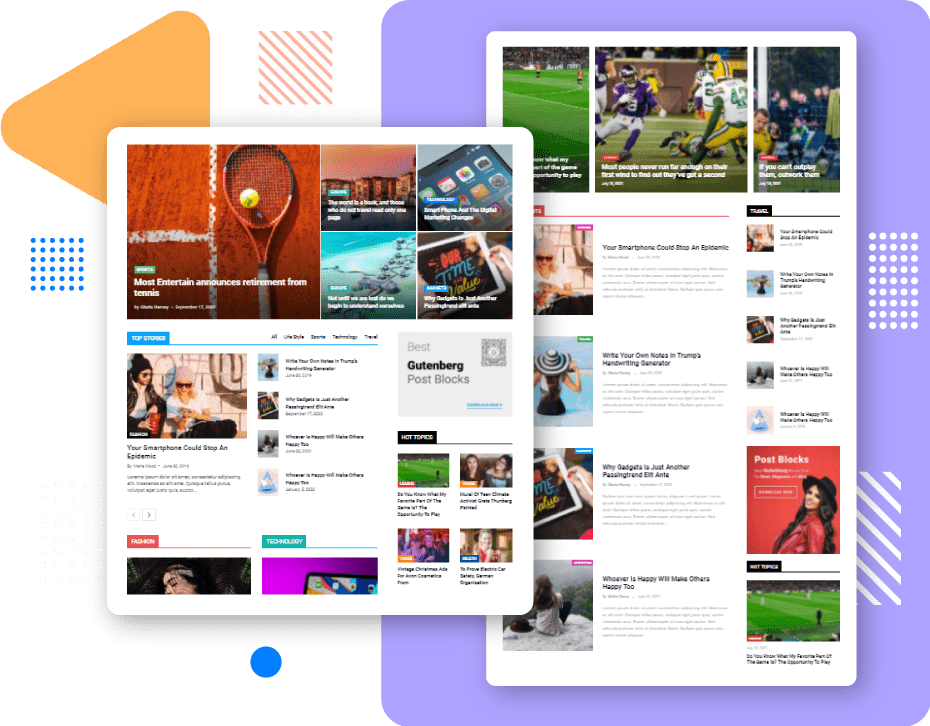
这家主题商店有很多漂亮的主题,Inspiro就是他家设计的。官网有很多漂亮的主题,都是功能丰富、设计精巧,很多界面都是值得借鉴的。例如,我觉得Prime News就是一款非常漂亮的新闻/博客主题。
全站编辑
虽然我很喜欢全站编辑这个方案,但是目前很多主题都不成熟,很多功能还需要开发者的耕耘,配套的几个模块只能完成基本的操作,而且很多Block插件目前还不支持全站编辑主题。
PostX

PostX – Gutenberg Post Blocks for Post Grid – WPXPO
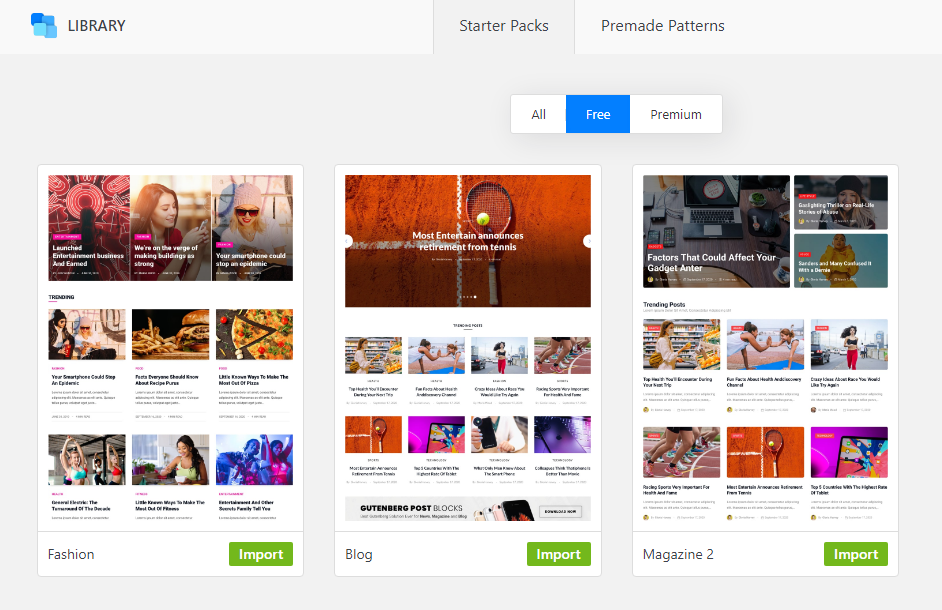
这款Block拥有非常强大的功能,免费的版本已经够使用。官方免费的模板目前有3个,都是非常好看且好用的。
实现方法
目前PoxtX还不能很好兼容全站编辑主题,不过可以通过新建页面,来跟更成熟的传统主题配合使用,整体效果更好。点击右上角的PostX Library,就会弹出一个对话框,筛选Free,就可以看到3个免费的模板。由于这是块编辑器,虽然3个免费的模板是官方定制好的,你也可以单独使用个别元素进行随意组合。

图片大小不一致的解决办法
当然,目前有一个问题,需要手动配置,那就是主页上文章网格图片没有统一大小,不过这个问题可以通过简单的方式进行解决。
找到需要调整高度的区块,然后在Advanced选项卡找到Custom CSS,输入如下内容,即可:(图片的高度请自行调整)
{{ULTP}} .ultp-block-image {
height:255px;
}